Apps I've built
Below are some random projects I've built to showcase my skills as an accomplished developer.

React, NextJs, CSS & Chat Engine
Chat App
The React Chat App is like a real chat app with online status great design and functionality, icons telling who read the message, image support, the ability to create multiple rooms and much more. Send me a message to get your logins as you will need a username and a password to get started using the chat app. This app was built using chat engine which handles the backend of the chat app

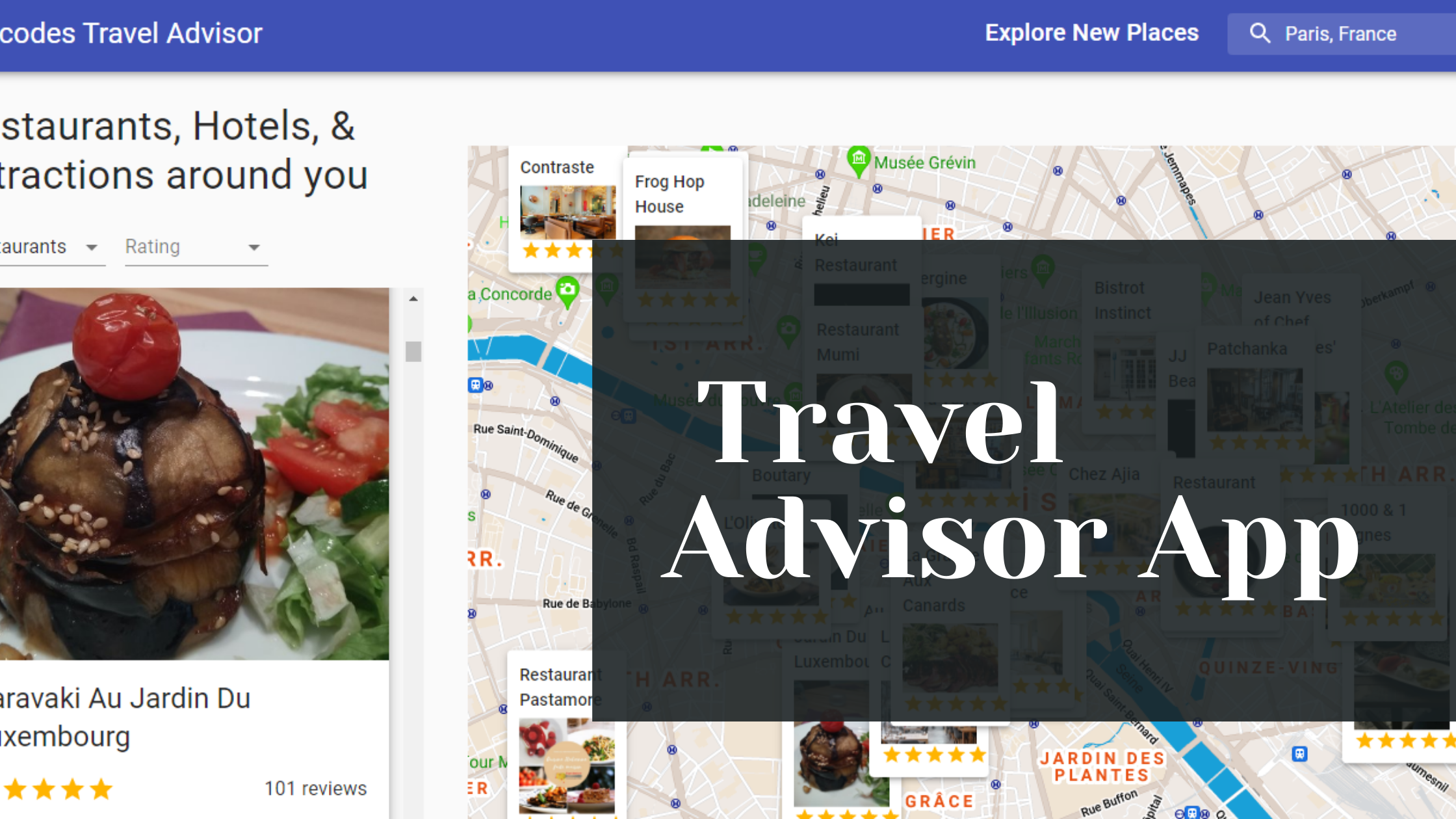
React, Google Maps API, Google Places API, Material UI, etc
Travel Advisor App
The Travel Advisor App is built using an external API for the data of the places and their details. It also uses Google Maps API and Google Places API so that you can search for the places you would like to visit. The app lets you have a list of restaurants, hotels and attractions as well as a filter for the rating of these places. There is also a weather feature where from an external API where you get to see the weather of the places.

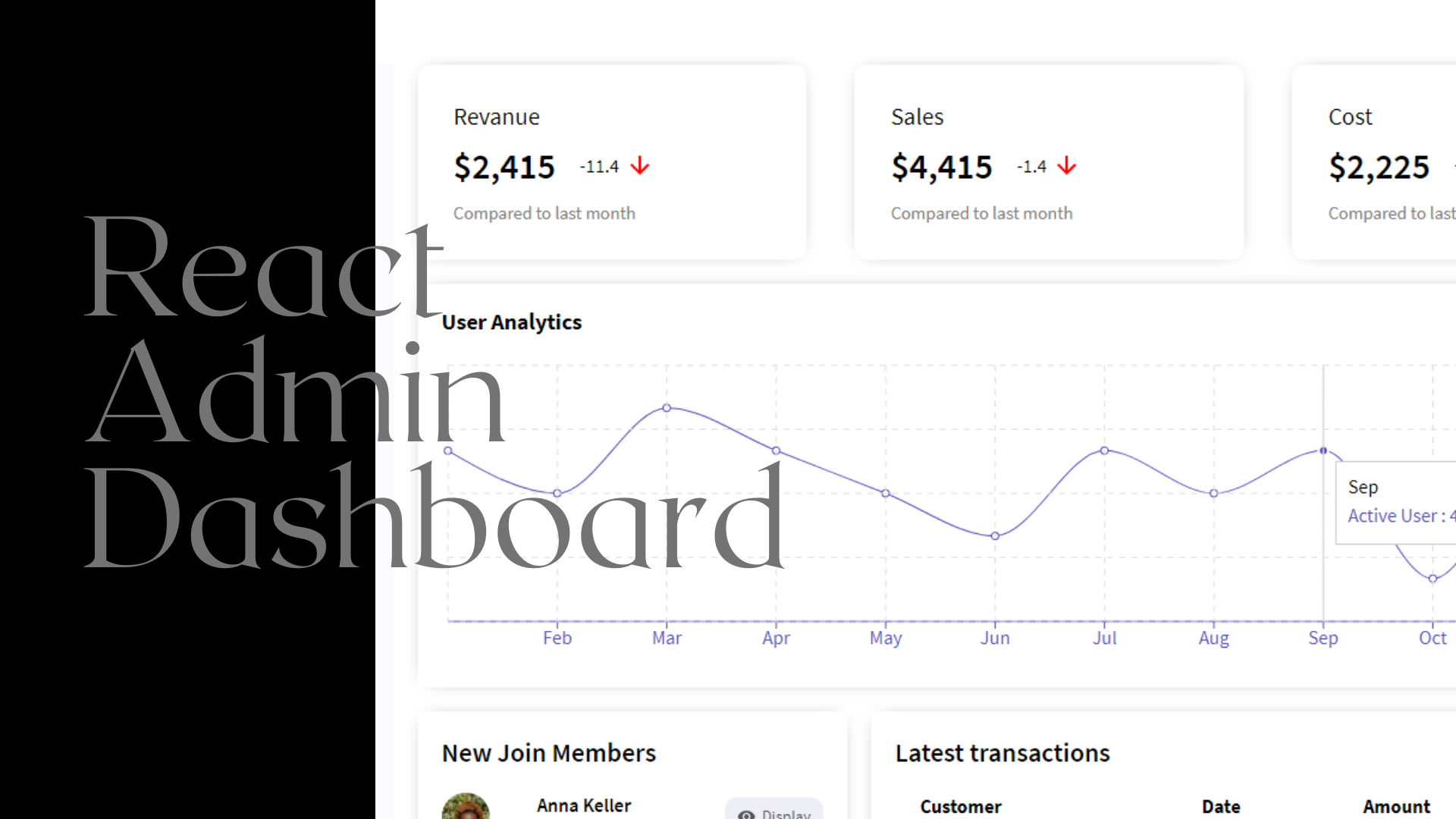
React, ReCharts, React Hooks, CSS, etc
React Admin Dashboard App
The React Admin Dashboard App is a dashboard with different widgets and menus of that of an admin or any user interface. It has an analytics widget of a chart where you can view the data provided. It has a users menu where you can see the users and create more as well as delete them. It also has a products menu where the same thing done to the users can be done to the products.

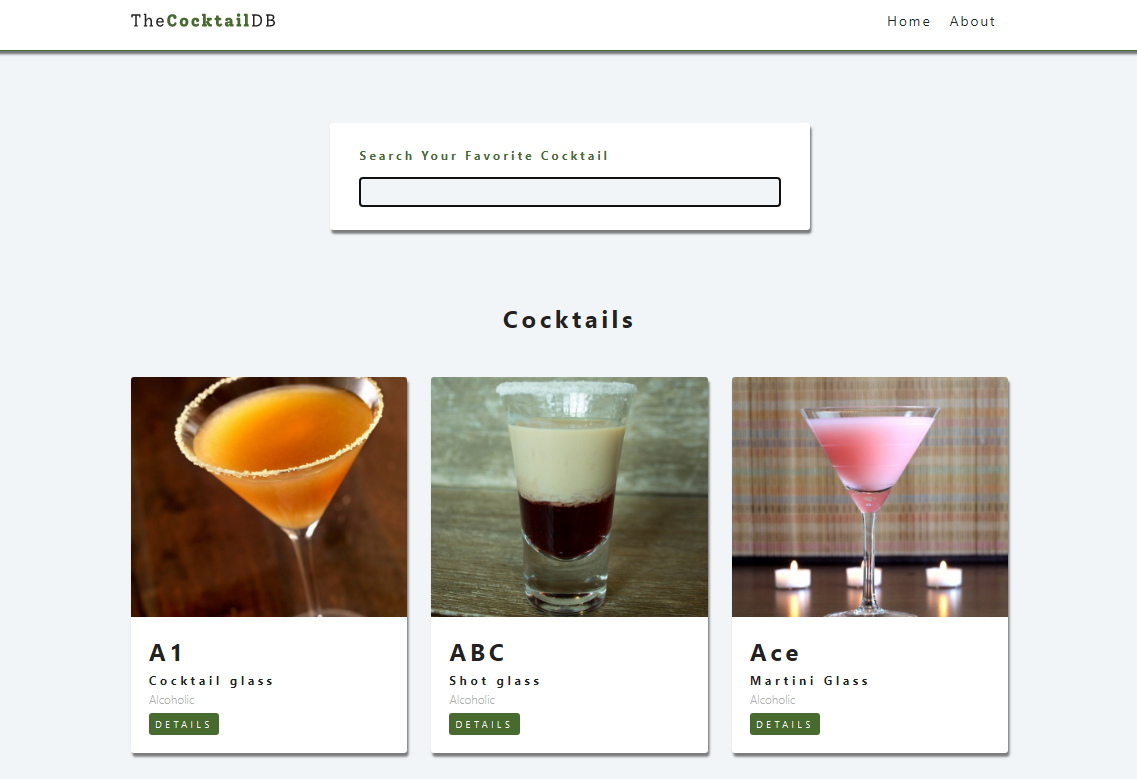
React, React Hook, API & CSS
Cocktail App
The cocktail app displays a list of cocktails from an external API endpoint. This app was uniquely made so that you can search for cocktails you are interested in with a search bar provided at the top of the page. In the app there are categories of cocktails and the name of the cocktail and also there is a detail button which when clicked on provides the full detail of the selected cocktail.
Who I am
Hi, I’m Bernard, a front-end developer (React developer) with at least a year of experience in coding websites and web apps with react and javascript and other related tools.
I don’t define myself by the work I’ve done. I define myself by the work I want to do. Skills can be taught but personality is inherent. I prefer to keep learning, continue challenging myself and do interesting things that matter.
Fueled by high energy levels and boundless enthusiasm, I’m easily inspired and more than willing to follow my fascinations wherever they take me. I’m a passionate, expressive, multi-talented spirit with a natural ability to entertain and inspire. I’m never satisfied to just come up with ideas. Instead, I have an almost impulsive need to act on them.
My abundant energy fuels me in the pursuit of many interests, hobbies, areas of study. I'm a fast learner, able to pick up new skills and juggle different projects and roles with relative ease.
Skills & Techonology
I have diverse set of skills ranging from HTML to PHP among others. I am able to create responsive sites that are fast, easy to use, and built with best pracitices. The main area of my expertise is the front-end development, React, NextJS, JavaScript, building small and medium web apps, features, animations and coding interactive layouts. I also have extensive backend development knowledge with Ruby on Rails and PHP among others.
get in touch
Want to say Hi, interested in getting to know me well or have an offer? I would like to hear form you.